السلام عليكم
السوم سأشرح لكم طريقة لاضافة أداة جميلة جدا لمدونتكم #Blogger
و المتمثلة في أداة ''تابعني على'' أو " Follow us"
و التي تظهر ازرار مواقع التواصل الاجتماعي
Google+ , Facebook, Twitter, Pinterest
في شكل قائمة منزلقة افقيا تحت بعضها البعض
من ما يمكن الزائرين من الضغط عليها و متابعة حساباتكم على هذه المواقع بكل سهولة
مثلما في الصورة
************
**********
خطوات اضافة الأداة
أولا: اذهب الى مدونتك الخاصة
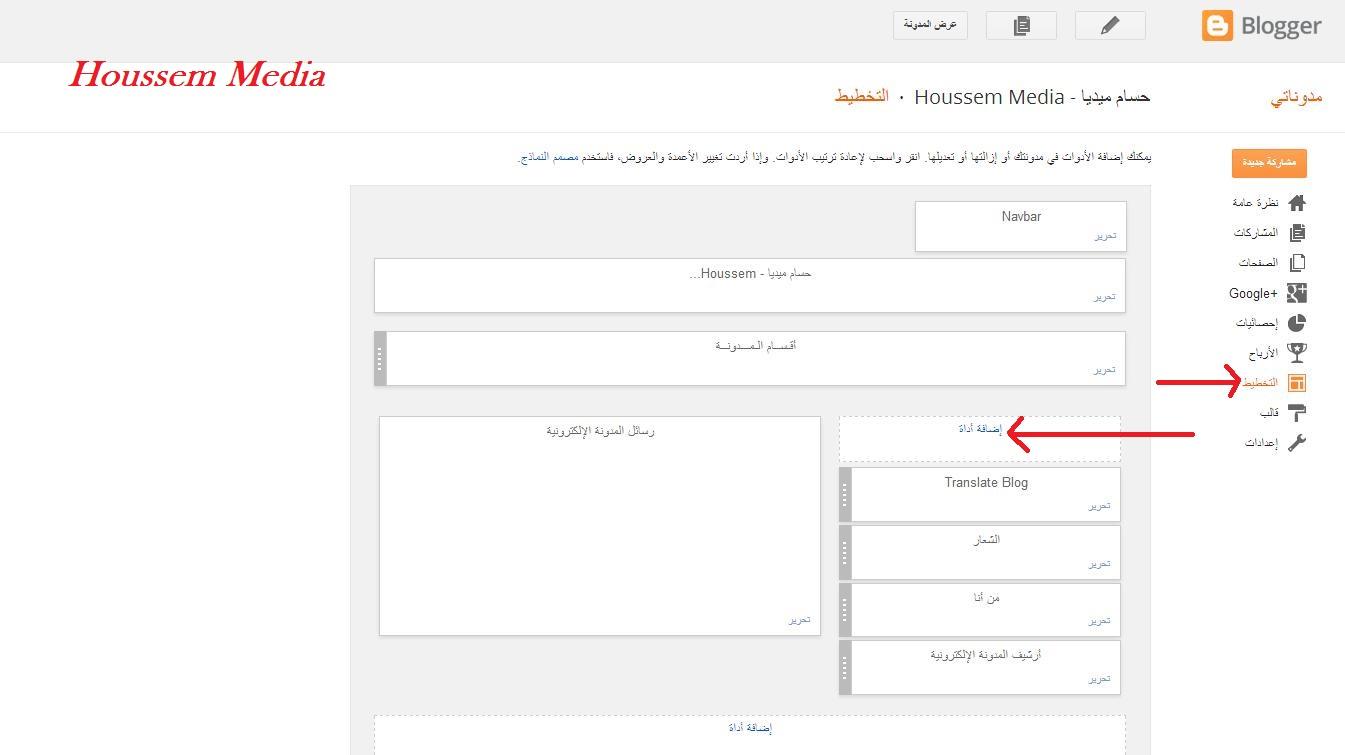
*انقر فوق "تخطيط" ثم "اضافة أداة"
كما هو موضح في الصورة
************
**************
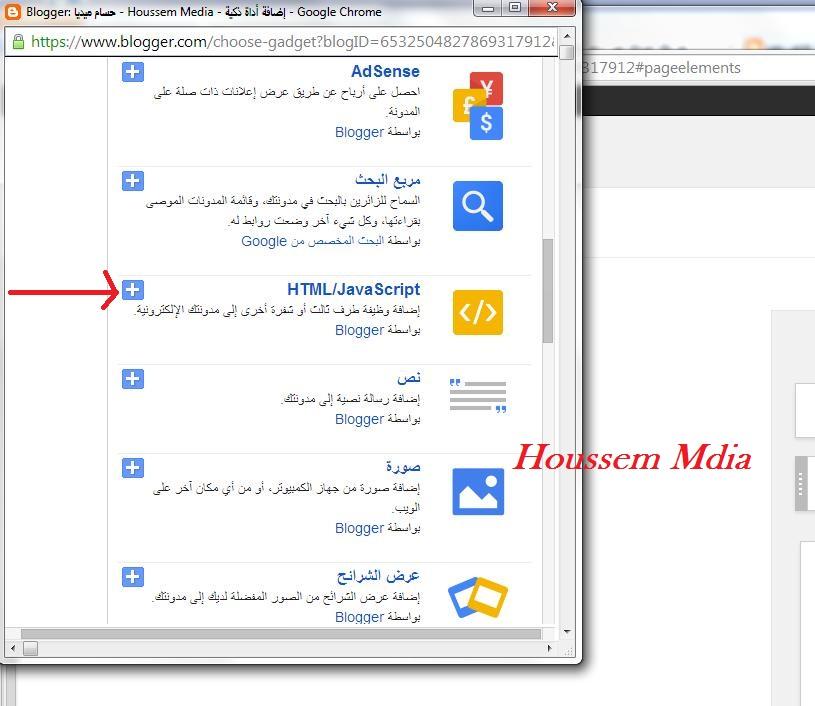
ثانيا: اختار من القائمة
html/javascript
كما هو موضح في الصورة
*********
**************
ثالثا: قم باختيار عنوان للأداة مثل
"تابعني على"
ثم قم بنسخ الكود التالي في المكان المخصص له ، مع تبديل الروابط التي باللون الأخضر بروابط حساباتك الخاصة
*******
<style>
#tbisose{list-style:none; text-decoration:none; font-size:0.9em; font-family:trebuchet ms,sans-serif;}
#tbisose a{text-decoration:none; font-family:trebuchet ms,sans-serif;}
#tbisose li{position:relative; height:38px; cursor:pointer; padding: 0 !important;}
#tbisose .googleplus, .facebook, .pinterest, .rss, .twitter{position:relative; z-index:5; display:block; float:none; margin:10px 0 0; width:210px; height:38px; border-radius:5px; background:url(https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjkW2J6xuulNLQdTmcFo96nf_0R_RX_q2cQiE0ZGEcH59wVtdaXhQTBVvLza1M4Bh4RY3NGpB84xjxZdTonhOoFZRng0HC2ia1D_dOZeP9SiLbna7rYNAK0QXO4i0T0S9JpGm718TVCjLs/s800/sprites.png) no-repeat; background-color:rgba(217,30,118,.42); -webkit-box-shadow:rgba(0,0,0,.28) 0 2px 3px; -moz-box-javascript:void(0)shadow:rgba(0,0,0,.28) 0 2px 3px; box-shadow:rgba(0,0,0,.28) 0 2px 3px; color:#FFFFFF; text-align:left; text-indent:50px; text-shadow:#333 0 1px 0; white-space:nowrap; line-height:32px; -webkit-transition:width .25s ease-in-out,background-color .25s ease-in-out; -moz-transition:width .25s ease-in-out,background-color .25s ease-in-out; -ms-transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-transition:width .25s ease-in-out,background-color .25s ease-in-out; transition:width .25s ease-in-out,background-color .25s ease-in-out; -o-box-shadow:rgba(0,0,0,.28) 0 2px 3px;}
#tbisose li:after{position:absolute; top:0; left:50px; z-index:2; display:block; height:38px; color:#FFFFFF; content:attr(data-alt); line-height:32px;}
#tbisose .icon{overflow:hidden; color:#fafafa;}
#tbisose .googleplus{width:32px; height:32px; background-color:rgba(228,69,36,0.42); background-position:-3px -66px;}
#tbisose .facebook{width:32px; height:32px; background-color:rgba(59,89,152,0.42); background-position:0 0;}
#tbisose .twitter{width:32px; height:32px; background-color:rgba(64,153,255,0.42); background-position:0 -33px;}
#tbisose .pinterest{width:32px; height:32px; background-color:rgba(174,45,39,0.42); background-position:0 -95px;}
#tbisose .rss{ width:32px; height:32px; background-color:rgba(255,102,0,0.42); background-position:-3px -126px;}
#tbisose li:hover .icon,
.touch #tbisose li .icon{width:210px;}
.touch #tbisose li .googleplus, #tbisose li:hover .googleplus{background-color:rgba(228,69,36,1);}
.touch #tbisose li .facebook, #tbisose li:hover .facebook{background-color:rgba(59,89,152,1);}
.touch #tbisose li .twitter, #tbisose li:hover .twitter{background-color:rgba(64,153,255,1);}
.touch #tbisose li .pinterest, #tbisose li:hover .pinterest{background-color:rgba(174,45,39,1);}
.touch #tbisose li .rss, #tbisose li:hover .rss{background-color:rgba(255,102,0,1);}
</style>
<ul id="tbisose">
<li data-alt="+Follow us on Google"><a class="icon googleplus"href="https://plus.google.com/u/0/112722828355861868913">+Follow us on Google</a></li>
<li data-alt="Follow us on Facebook"><a class="icon facebook"href="https://www.facebook.com/houssem.mysetrious">Follow us on Facebook</a></li>
<li data-alt="Follow us on Twitter "><a class="icon twitter"href="https://twitter.com/Patrick_Houssem">Follow us on Twitter</a></li>
<li data-alt="Follow us on Pinterest"><a class="icon pinterest"href="http://www.pinterest.com/PatrickHoussem/">Follow us on Pinterest</a></li>
</ul>
***********
ثم اضغط على "حفظ"
كما هو موضح في الصورة
****************
**************
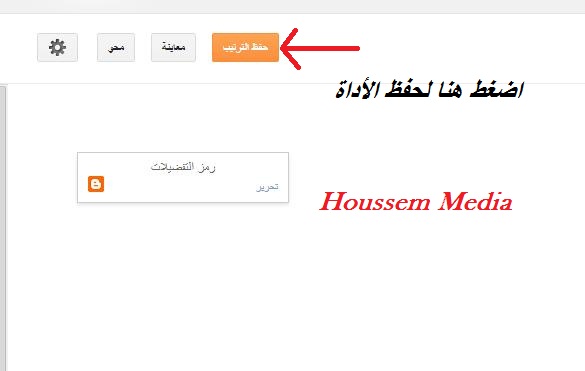
رابعا: اضغط على "حفظ الترتيب" في أعلى اليسار
كما هو موضح في الصورة
***************
***************
و مبروك اضافة الأداة
***********
*************
كما يمنكم اضافة أداة ''تابعني على يوتوب'' قرب الأداة السابقة لتكتمل القائمة
***********
*************
***********
*************
و الطريقة موضحة في الموضوع التالي:
**************
بالتوفيق








0 التعليقات :
إرسال تعليق